Hello there. Welcome to our tutorial on how to create scrolling text box on WordPress Newspaper theme. Do you have some large text that you want to paste in your blog content but it is gonna occupy almost the whole page? Well, before that, by any chance you are working on content writing and want to check for plagiarism in few easy steps? Check plagiarism checker by Writix.co.uk. Alright, in this guide, you will learn how to create a scroll text box on a WordPress Newspaper theme using a custom css code.
Note that, the guide has only been tested on WordPress Newspaper X theme v10.3.6.1.
Are you using WordPress and looking for a professional WordPress website builder? Look no further since Elementor can help you create beautiful pages.
Creating Scrolling Text Box on WordPress Newspaper Theme
Create Custom CSS code
To begin with, you need to create a custom CSS code to define the specifics of your scroll text box. “CSS is the language used to style an HTML document. It describes how HTML elements should be displayed”.
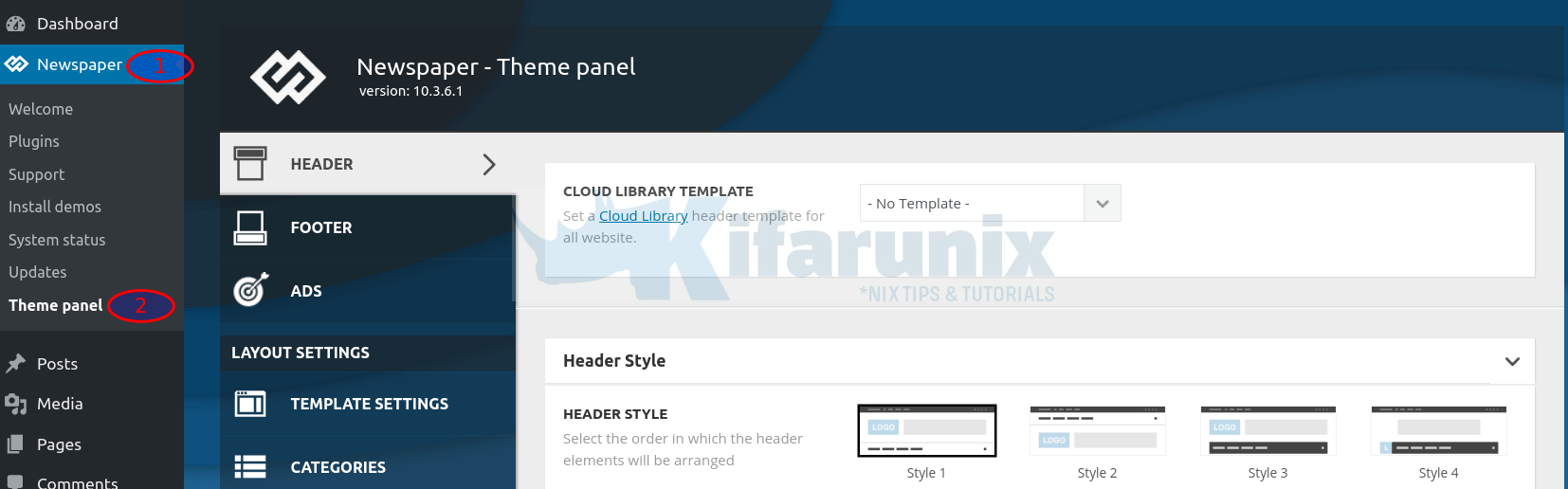
Newspaper X theme provides an easy way of creating a custom CSS code from the theme panel settings. To access the Newspaper X theme panel settings, navigate to Newspaper > Theme panel tab on the left menu panel of the theme. This should open such a screen;

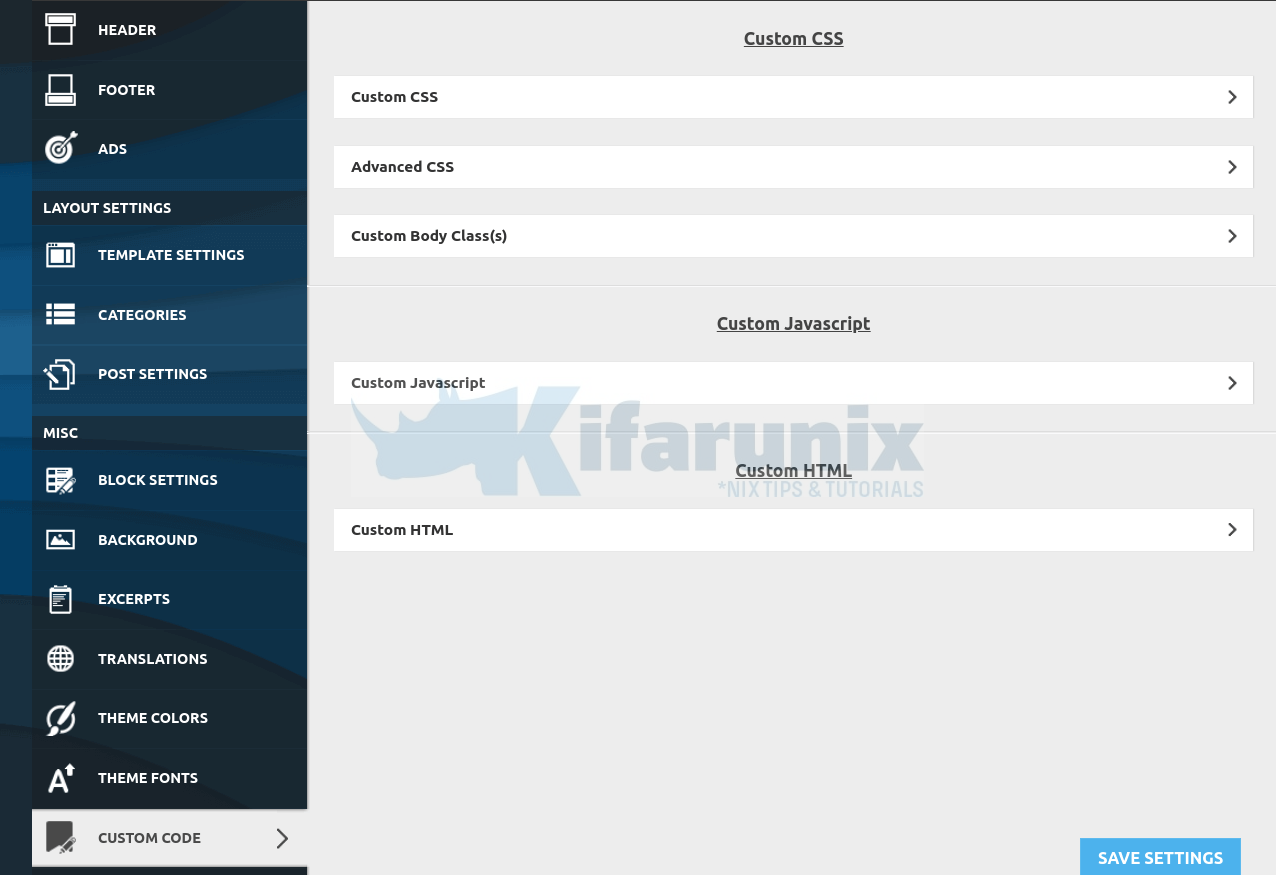
Next, on the Theme panel, scroll down and click CUSTOM CODE stab. This opens up such a Custom CSS page;

Click Custom CSS to open up a box where you can write your custom CSS code. In this tutorial, the code we will be writing is for the scrolling text box.
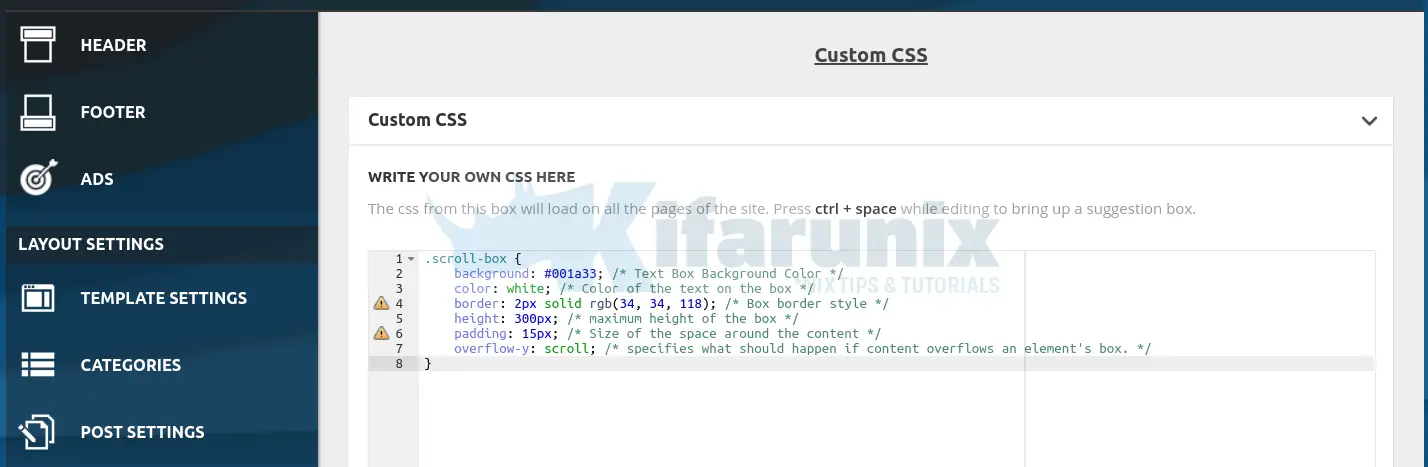
To create a simple custom CSS scrolling text box, below it the CSS code we used.
The comments are put between /* */.
.scroll-box {
background: #001a33; /* Text Box Background Color */
color: white; /* Color of the text on the box */
border: 2px solid rgb(34, 34, 118); /* Box border style */
height: 300px; /* maximum height of the box */
padding: 15px; /* Size of the space around the content */
overflow-y: scroll; /* specifies what should happen if content overflows an element's box. */
}

Once done customizing your text box, click SAVE SETTINGS button.
Creating Scrolling Text Box
Next, create your post content and insert a scroll text box. To create a scroll text box, you need to insert a custom HTML blog.

Click on Custom HTML to insert a custom HTML blog. Enter the following code to create your custom scroll text box on WordPress.
<div class="scroll-box">
ENTER YOUR CONTENT HERE
</div>You can use other HTML tags such as <pre> </pre> for a preformatted text. For example;
<pre class="scroll-box">
ENTER CONTENT HERE
</pre>Below is the example Scroll text box of using preformatted text tags, <pre></pre>.
{
"annotations": {
"list": [
{
"builtIn": 1,
"datasource": "-- Grafana --",
"enable": true,
"hide": true,
"iconColor": "rgba(0, 211, 255, 1)",
"name": "Annotations & Alerts",
"type": "dashboard"
}
]
},
"description": "OpenVPN Server status using Prometheus and OpenVPN exporter ",
"editable": true,
"gnetId": 10562,
"graphTooltip": 0,
"id": 3,
"links": [
{
"icon": "external link",
"tags": [
"openvpn"
],
"targetBlank": true,
"type": "dashboards"
}
],
"panels": [
{
"cacheTimeout": null,
"colorBackground": false,
"colorPostfix": false,
"colorPrefix": false,
"colorValue": true,
"colors": [
"#d44a3a",
"rgba(237, 129, 40, 0.89)",
"#299c46"
],
"datasource": "Prometheus",
"fieldConfig": {
"defaults": {
"custom": {}
},
"overrides": []
},
"format": "none",
"gauge": {
"maxValue": 256,
"minValue": 0,
"show": false,
"thresholdLabels": false,
"thresholdMarkers": true
},
"gridPos": {
"h": 2,
"w": 3,
"x": 0,
"y": 0
},
Beautiful, isn’t it?
So, now that you have defined your custom CSS code, every time you need to insert the scroll text box, just use the relevant HTML element tags (<div>, <pre>, …) with the class attribute of the value of “scroll-box“, as per this guide.
Enjoy!!
More WordPress Tutorials
Restrict Access to WordPress Login Page to Specific IPs with libModSecurity
Install latest WordPress with LAMP Stack on Ubuntu 20.04
How to fix WordPress could not establish a secure connection to WordPress.org